WordPressのお問い合わせフォームで定番のプラグインである、Contact Form 7 フォームからから、送信完了時にサンクスページへリダイレクトさせる方法を解説します。
以前まで使用されていた、"on_sent_ok"のフックは非推奨のため廃止となり現在は使用できなくなりましたので、
ここでは、Contact Form 7 のカスタム DOM イベントを使って JavaScript を実行する最新の方法で解説していきます。
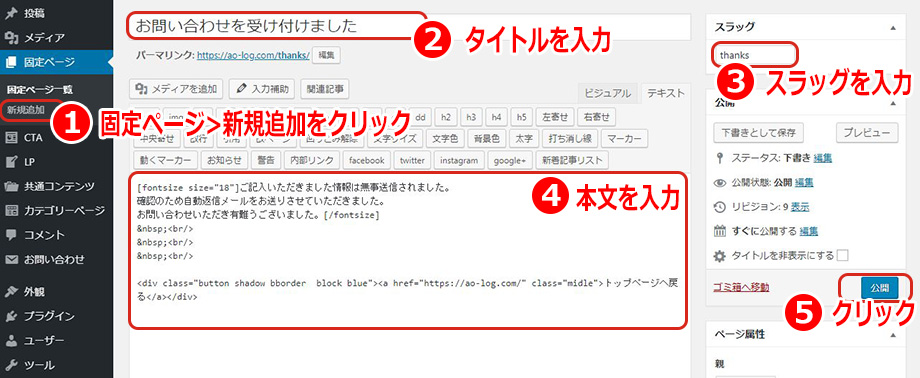
固定ページでサンクスページを作成

最初に、送信完了後にリダイレクトさせるページ(サンクスページ)を固定ページで作成します。
fa-info-circle
メッセージについて
ここでの表示内容は、意外と良く読まれます。
問い合わせに対するお礼の他に、
関連情報の告知・メルマガ登録などアクションを促すことも有効です。
問い合わせに対するお礼の他に、
関連情報の告知・メルマガ登録などアクションを促すことも有効です。
サンクスページへのリダイレクト設定

現行の Contact Form 7 では、カスタムDOMイベント(wpcf7mailsent)を使用します。
実際には、"functions.php"または"header.php"にコードを追加するのですが、必ずバックアップを保存した上で、テーマのchild側で追記してください。
functions.phpに追加する方法
以下のコードをコピーして、WordPressの外観>テーマエディターで直接"functions.php"に追記するか、ローカルで"functions.php"に追記してFTPアップロードします。
必ず、テーマのchildで編集してください。
<?php
add_action( 'wp_footer', 'add_thanks' );
function add_thanks() {
?>
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'https://hogehoge.com/thanks/'; //サンクスページのURL
}, false );
</script>
<?php
}
?>
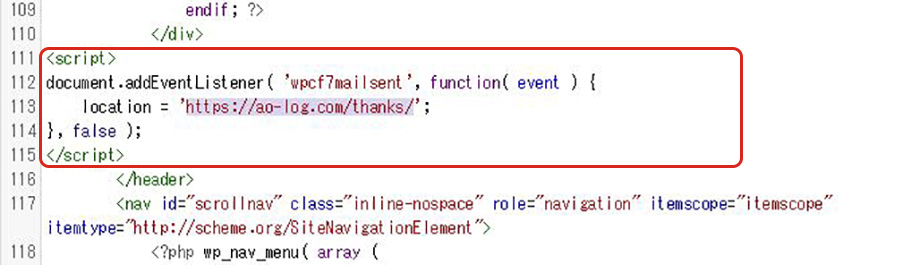
header.phpに追加する方法
以下のコードをコピーして、WordPressの外観>テーマエディターで直接"header.php"に追記するか、ローカルで"header.php"に追記してFTPアップロードします。
必ず、テーマのchildで編集してください。
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'https://hogehoge.com/thanks/'; //サンクスページのURL
}, false );
</script>
fa-info-circle
こちらがおススメ
functions.phpを間違えて編集すると面倒なことになる場合がありますので、"header.php"に追加する方法をお勧めします
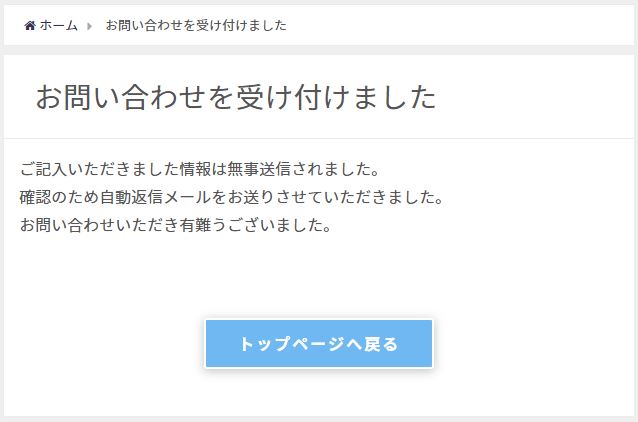
サンクスページへの移動確認

実際にフォームへ入力し、サンクスページへ移動することを確認してください。
以上、【WordPress】Contact Form 7 に送信完了のサンクスページを追加する方法でした。