最新の Contact Form 7(バージョン5.1以降)からはreCAPTCHA(v3)を使用することになっています。
しかし、reCAPTCHA(v3)を適用すると、問い合わせページ以外のページにもreCAPTCHAのバッジが右下に表示されてしまいます。また表示位置が「ページ上へ」ボタンと重なり非常に邪魔です。
この記事では、reCAPTCHA(v3)の導入手順と、Contact Form 7の問い合わせページだけにreCAPTCHA(v3)を適用させるWordPressプラグイン「Invisible reCaptcha for WordPress」の設置方法を初心者向けに分かり易く解説します。
目次
- 1 reCAPTCHAインテグレーションのセットアップ
- 2 Google reCAPTCHAサイトへアクセス
- 3 Google reCAPTCHA管理者コンソールを開く
- 4 Google reCAPTCHAへサイトを登録
- 5 reCAPTCHAキーの取得
- 6 Google reCAPTCHAのAMP設定
- 7 Invisible reCaptcha for WordPressのインストール
- 8 Invisible reCaptcha for WordPressの有効化
- 9 Invisible reCaptcha for WordPressの設定
- 10 Contact Formsの保護設定
- 11 reCaptcha(v3)の動作確認
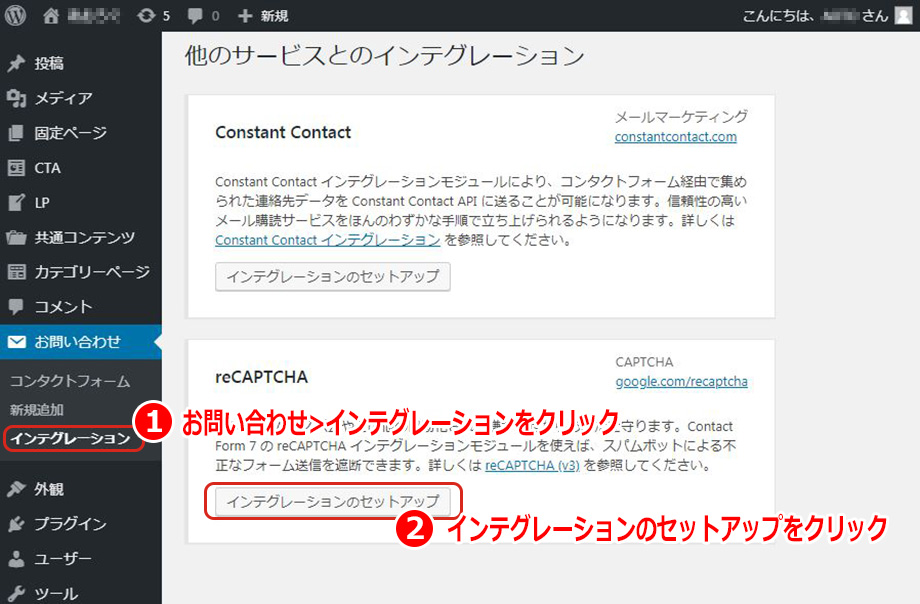
reCAPTCHAインテグレーションのセットアップ

reCAPTCHAインテグレーションのセットアップ画面を開きます。
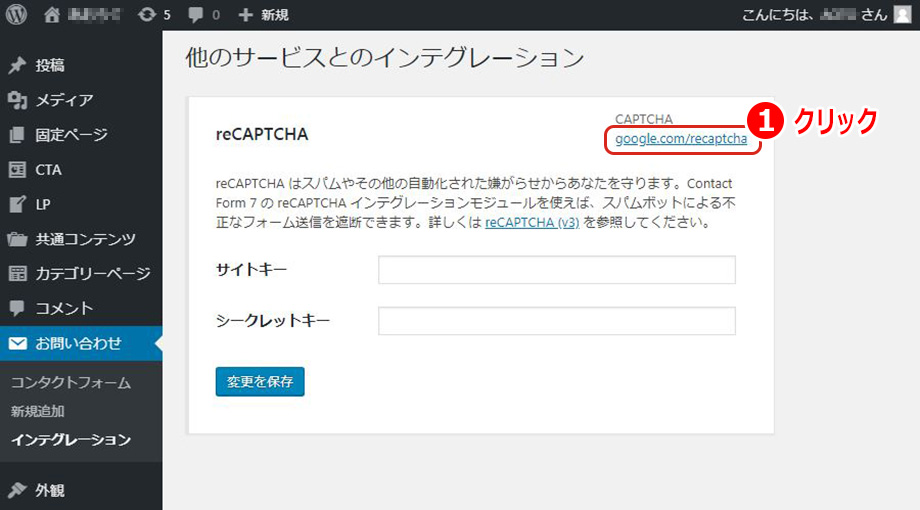
Google reCAPTCHAサイトへアクセス

右上のリンクからGoogle reCAPTCHAサイトへアクセスします。
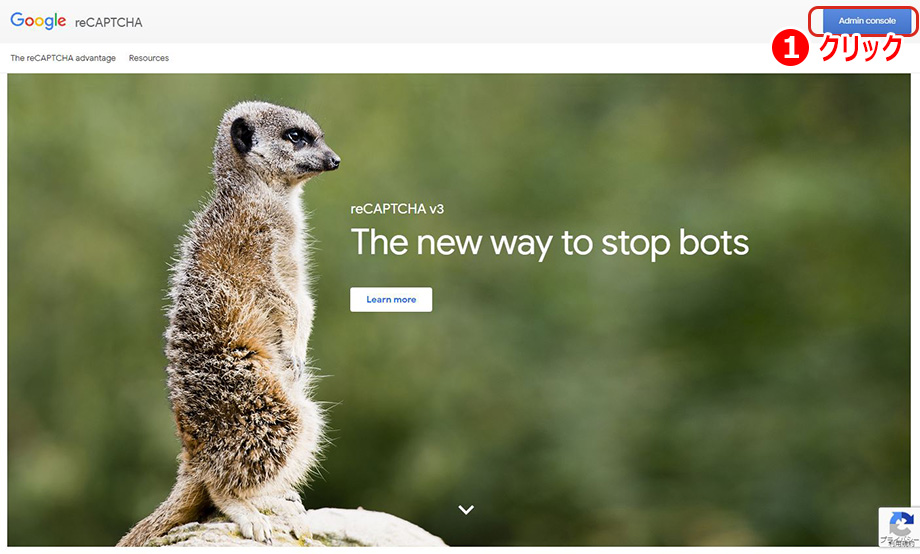
Google reCAPTCHA管理者コンソールを開く

Google reCAPTCHA公式サイトから「管理者コンソール」を開きます。
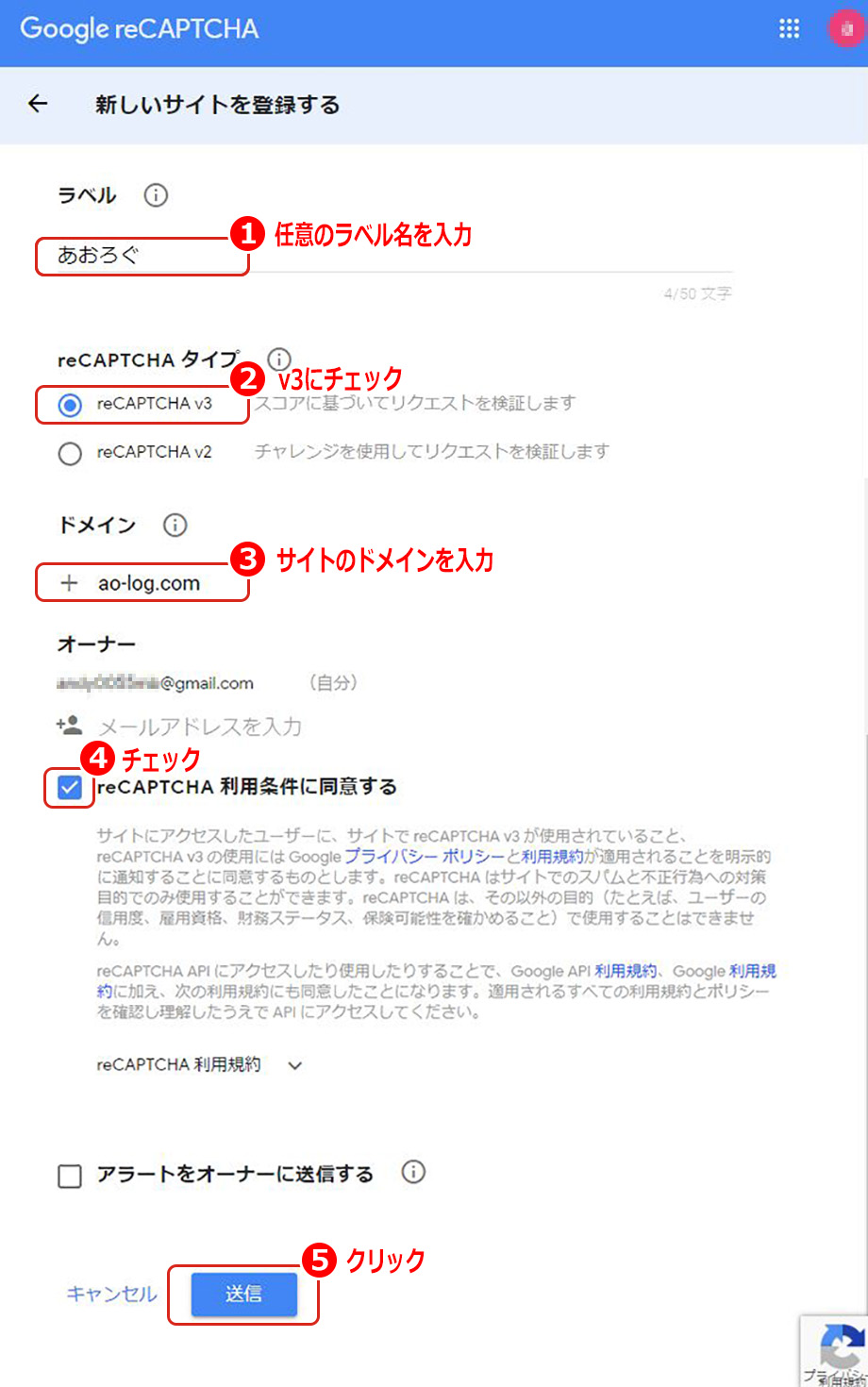
Google reCAPTCHAへサイトを登録

Google reCAPTCHAへサイトを登録します。
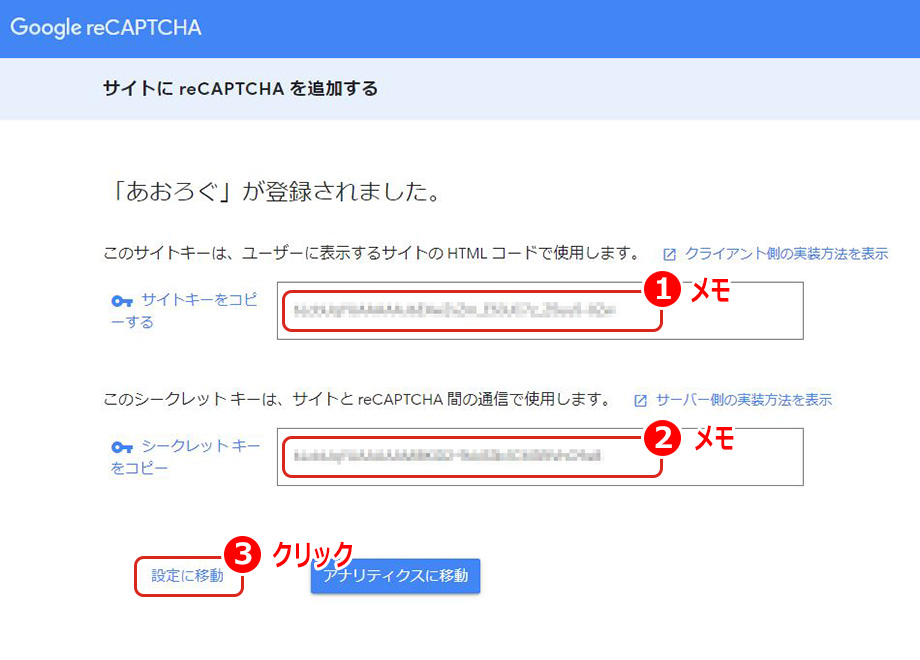
reCAPTCHAキーの取得

reCAPTCHAキーをメモ帳などにコピーしておきます。
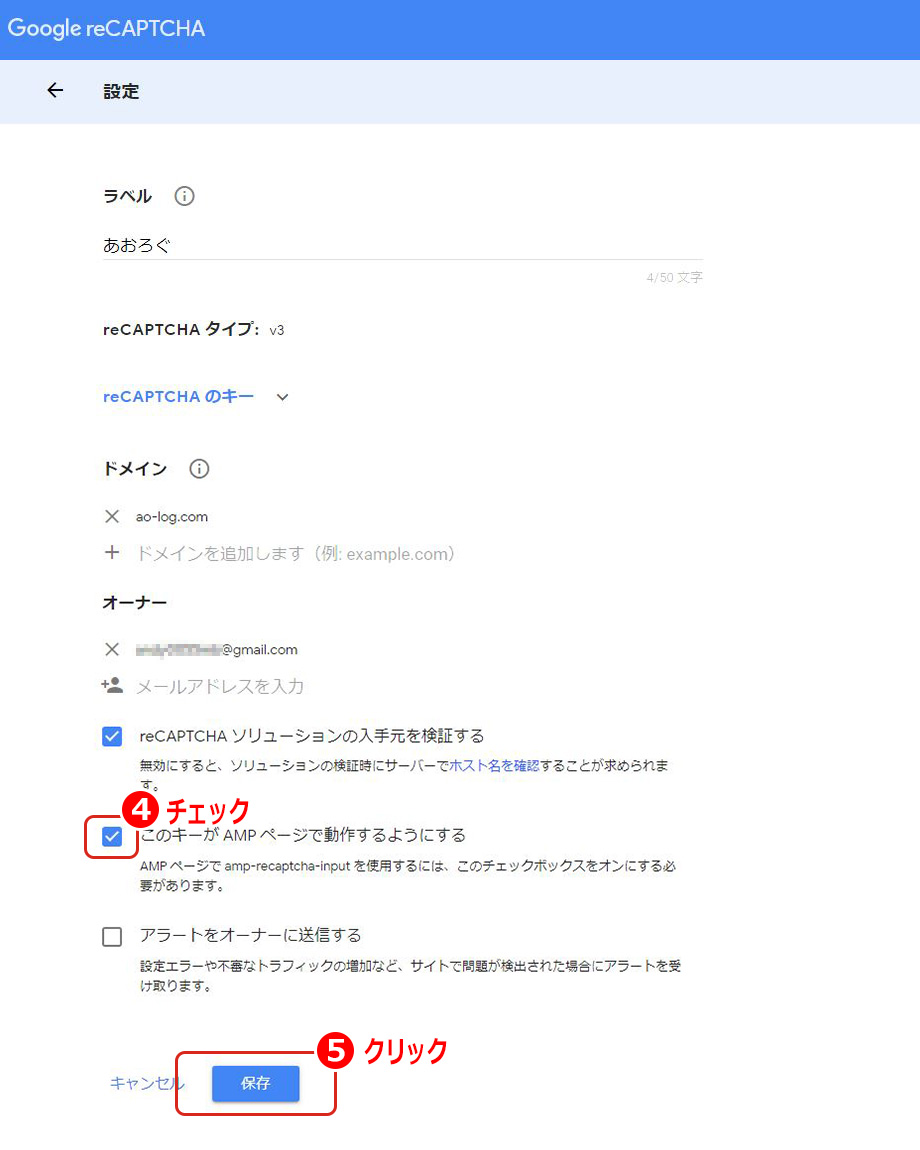
Google reCAPTCHAのAMP設定

問い合わせページがAMPページの場合はこの設定を行います。
以上が、reCAPTCHA v3の導入手順です。
reCAPTCHAバッチを全ページに表示しても良い場合は
続いて、reCAPTCHAのバッチをContact Form 7の問い合わせページだけに表示させるためのプラグイン「Invisible reCaptcha for WordPress」の設定手順を解説します。
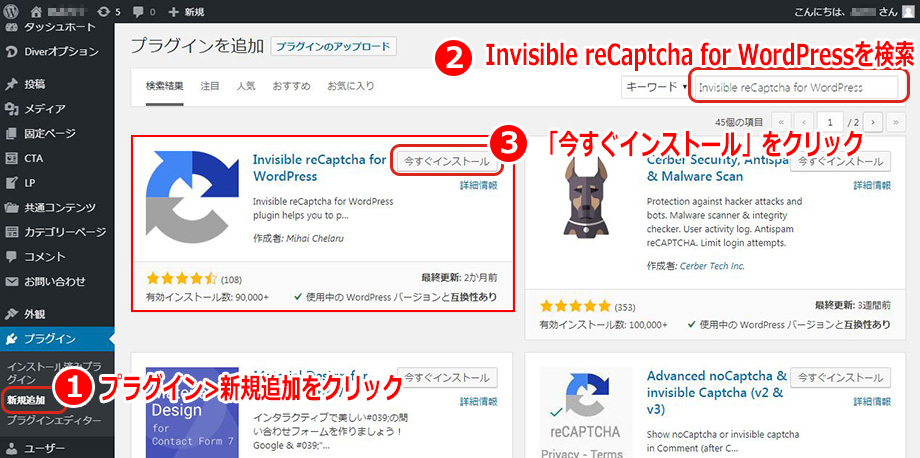
Invisible reCaptcha for WordPressのインストール

Invisible reCaptcha for WordPressをインストールします。
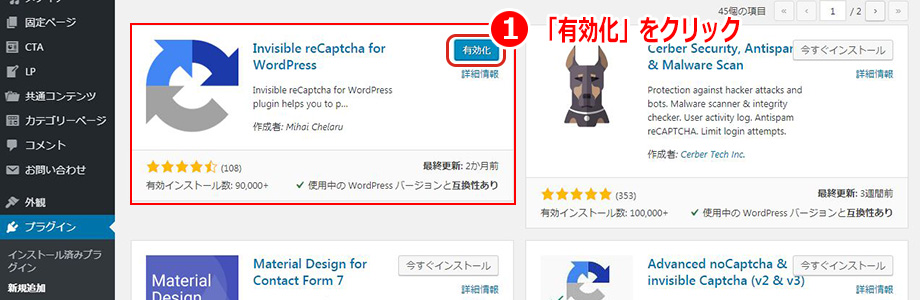
Invisible reCaptcha for WordPressの有効化

Invisible reCaptcha for WordPressのインストールが完了したらプラグインを有効化します。
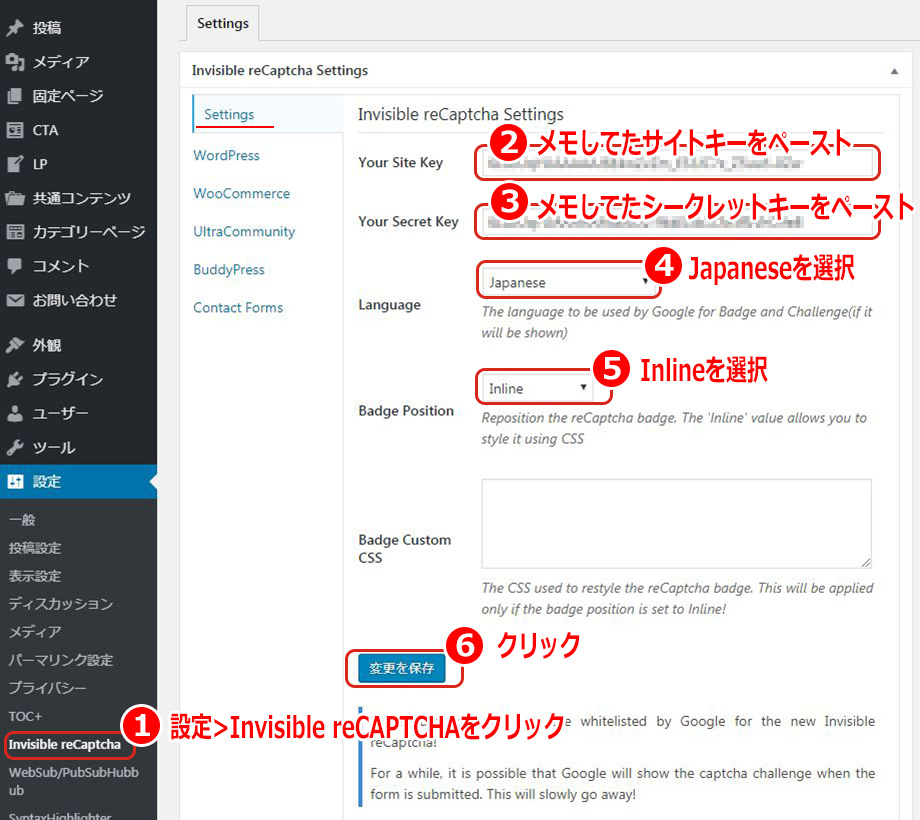
Invisible reCaptcha for WordPressの設定

Invisible reCaptcha for WordPressの設定を行います。
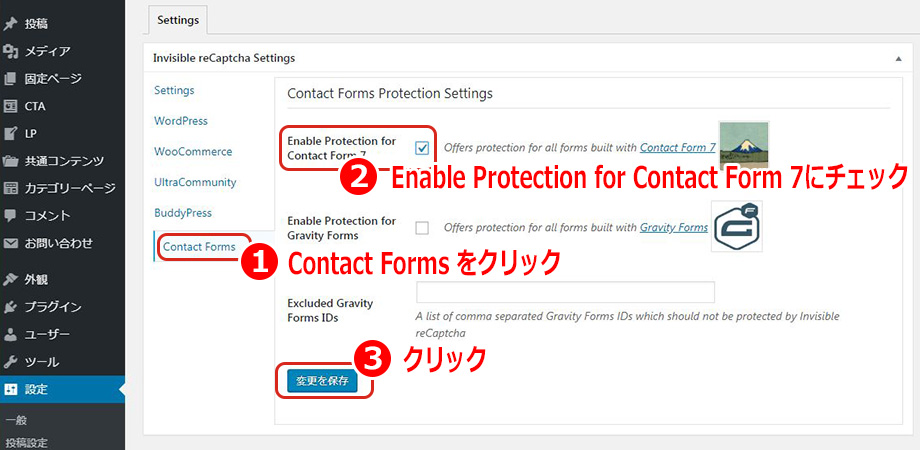
Contact Formsの保護設定

Invisible reCaptchaのContact Forms保護設定を行います。
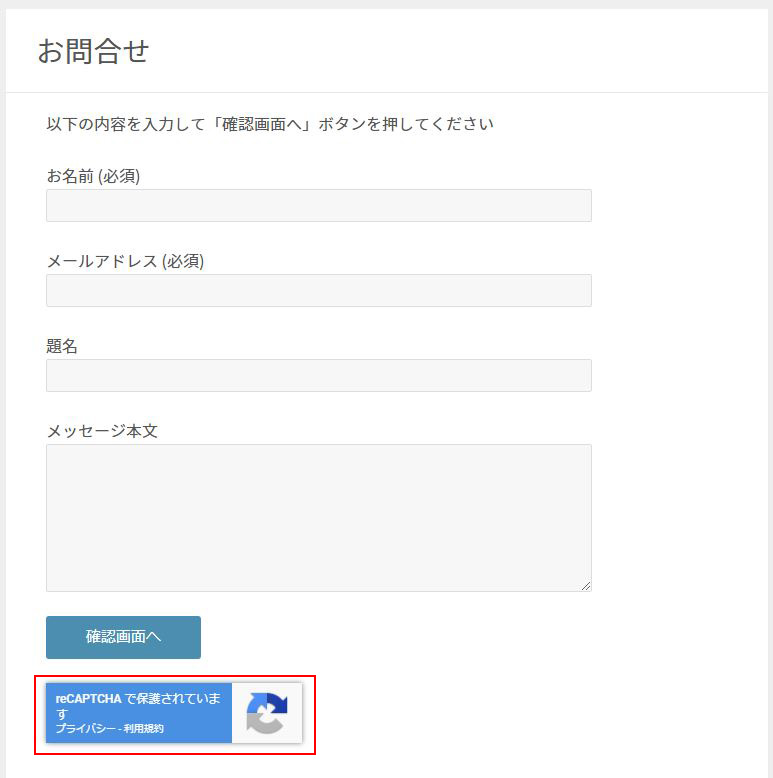
reCaptcha(v3)の動作確認

問い合わせフォームだけにreCaptchaバッチが表示されていることを確認して下さい。
以上、【WordPress】Contact Form 7のフォームだけにreCAPTCHA(v3)を適用する方法でした。