WordPressのお問い合わせフォームで定番中の定番プラグインである、Contact Form 7 ですが、送信前の確認画面を表示させる機能がありません。
ここでは、Contact Form 7 に簡単に確認画面を追加できる便利なWordPressプラグイン「Contact Form 7 add confirm」の設置方法を初心者向けに分かり易く解説します。
目次
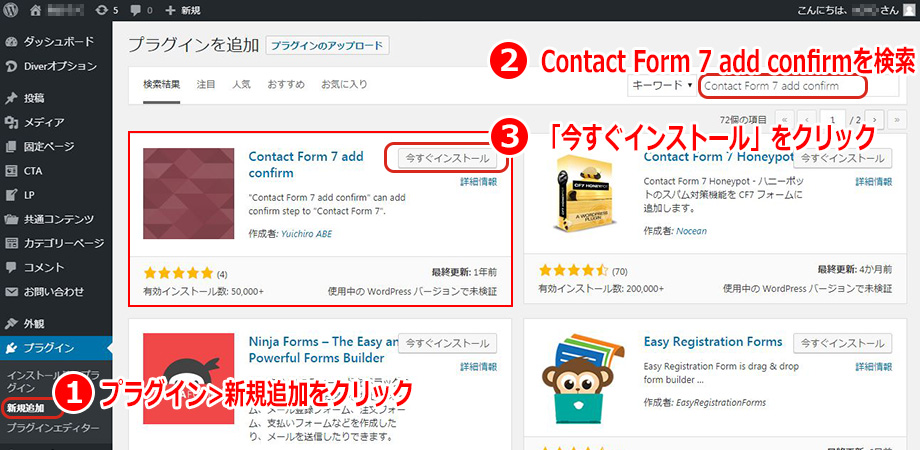
Contact Form 7 add confirmのインストール

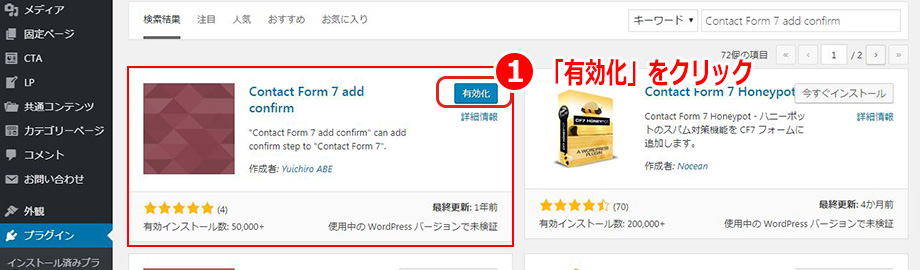
Contact Form 7 add confirmの有効化

Contact Form 7 add confirmのインストールが完了したらプラグインを有効化します。
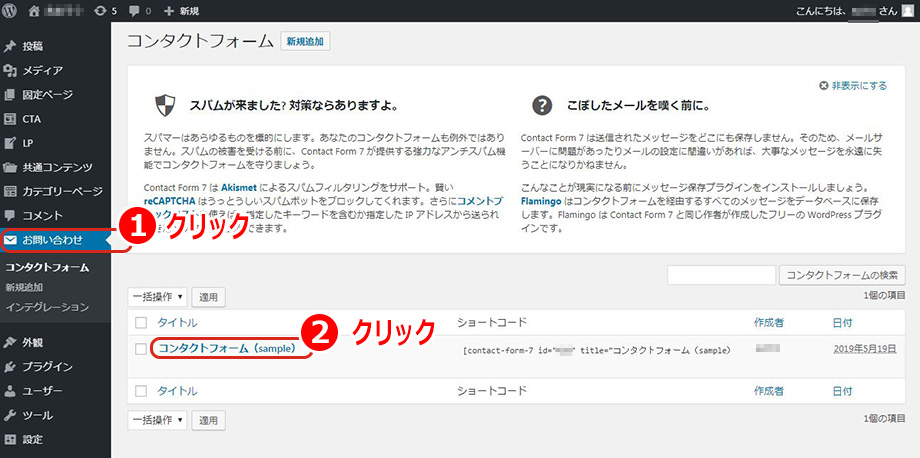
お問い合わせフォームの編集

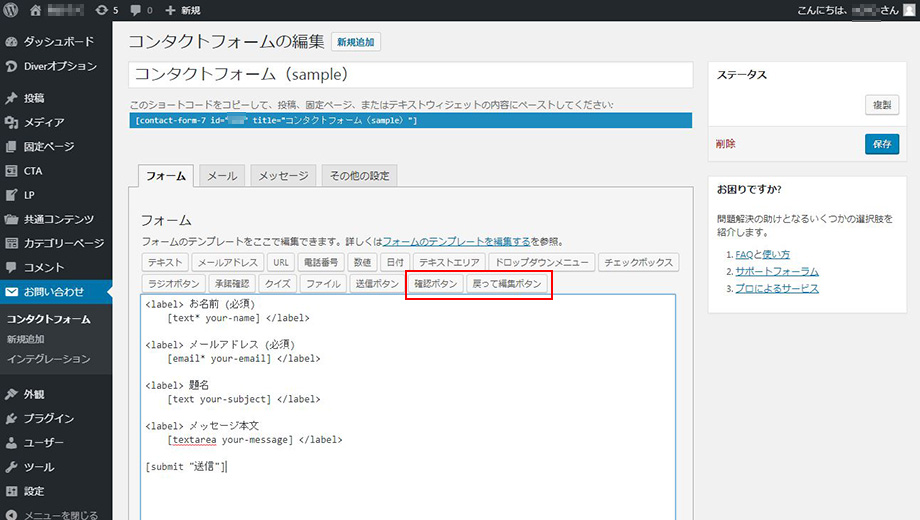
ここでは、「コンタクトフォーム(sample)」を編集してみます。
確認・戻るボタンパーツの確認

「確認ボタン」と「戻って編集ボタン」が使えるようになっていますので、フォームの「送信ボタン」の前に追加します。
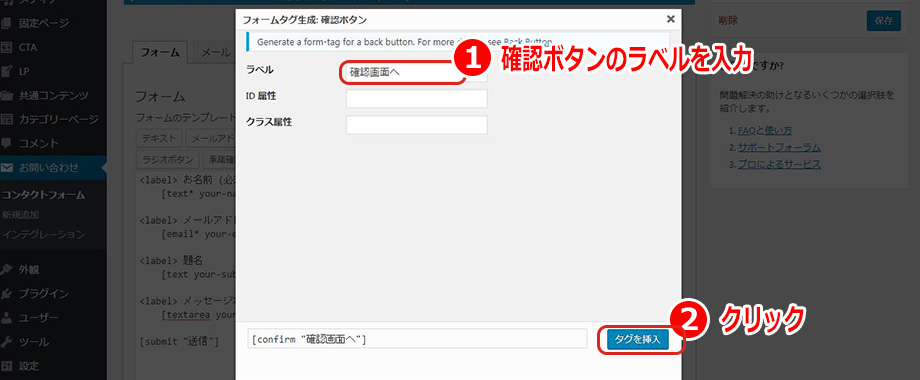
A 確認ボタンの追加

「確認ボタン」をクリックしフォームの[submit "送信"]前に追加します。
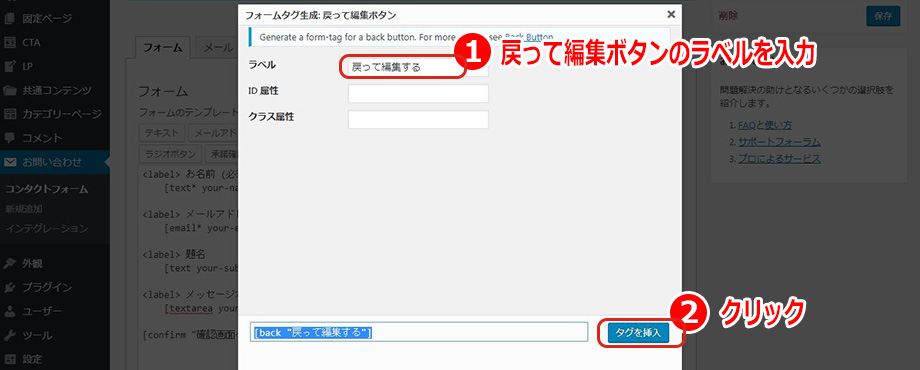
B 戻って編集ボタンの追加

「戻って編集ボタン」をクリックしフォームの[submit "送信"]前に追加します。
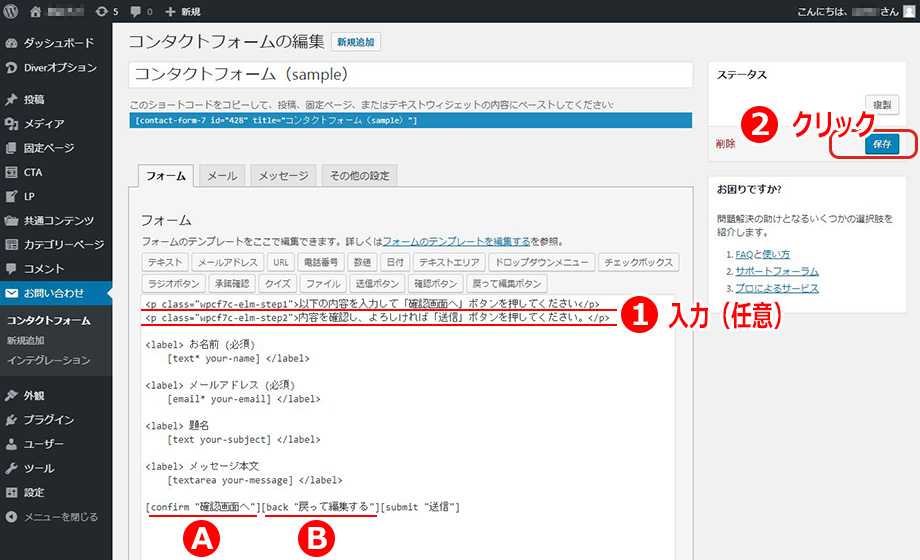
メッセージの追加

フォームにメッセージを表示させてみます(任意)。
fa-info-circle
①メッセージ表示の設定方法
最初に表示するメッセージ(step1)
<p class="wpcf7c-elm-step1">以下の内容を入力して「確認画面へ」ボタンを押してください。</p>
<p class="wpcf7c-elm-step1">以下の内容を入力して「確認画面へ」ボタンを押してください。</p>
確認画面に表示するメッセージ(step2)
<p class="wpcf7c-elm-step2">内容を確認し、よろしければ「送信」ボタンを押してください。</p>
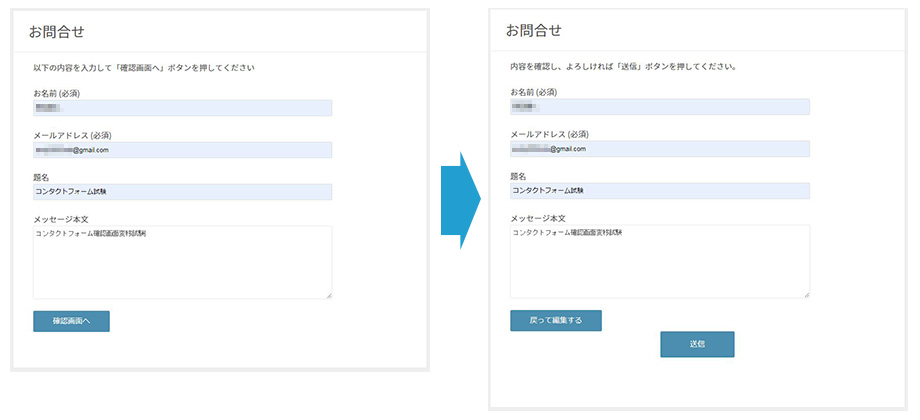
フォームの動作確認

実際にフォームへ入力し動作確認してください。
以上、【WordPress】Contact Form 7 に確認画面を追加する方法でした。