記事の中でソースコードをしたい場合、いろいろ方法はありますが、簡単、綺麗に表示するにはWordPressプラグインが最適です。
有名なプラグインにCrayon Syntax Highlighterがありますが、3年も更新されていなく今後使い続けることは避けたいところで、ましてこれから導入することは絶対避けるべきです。
今回は、同様にソースコードを綺麗に表示することができるWordPressプラグイン「SyntaxHighlighter Evolved」の導入方法を初心者向けに分かり易く解説します。
目次
SyntaxHighlighter Evolvedのインストール

WordPressプラグインSyntaxHighlighter Evolvedをインストールします。
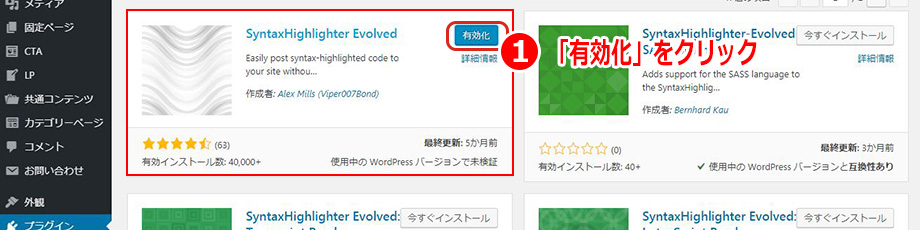
SyntaxHighlighter Evolvedの有効化

SyntaxHighlighter Evolvedのインストールが完了したらプラグインを有効化します。
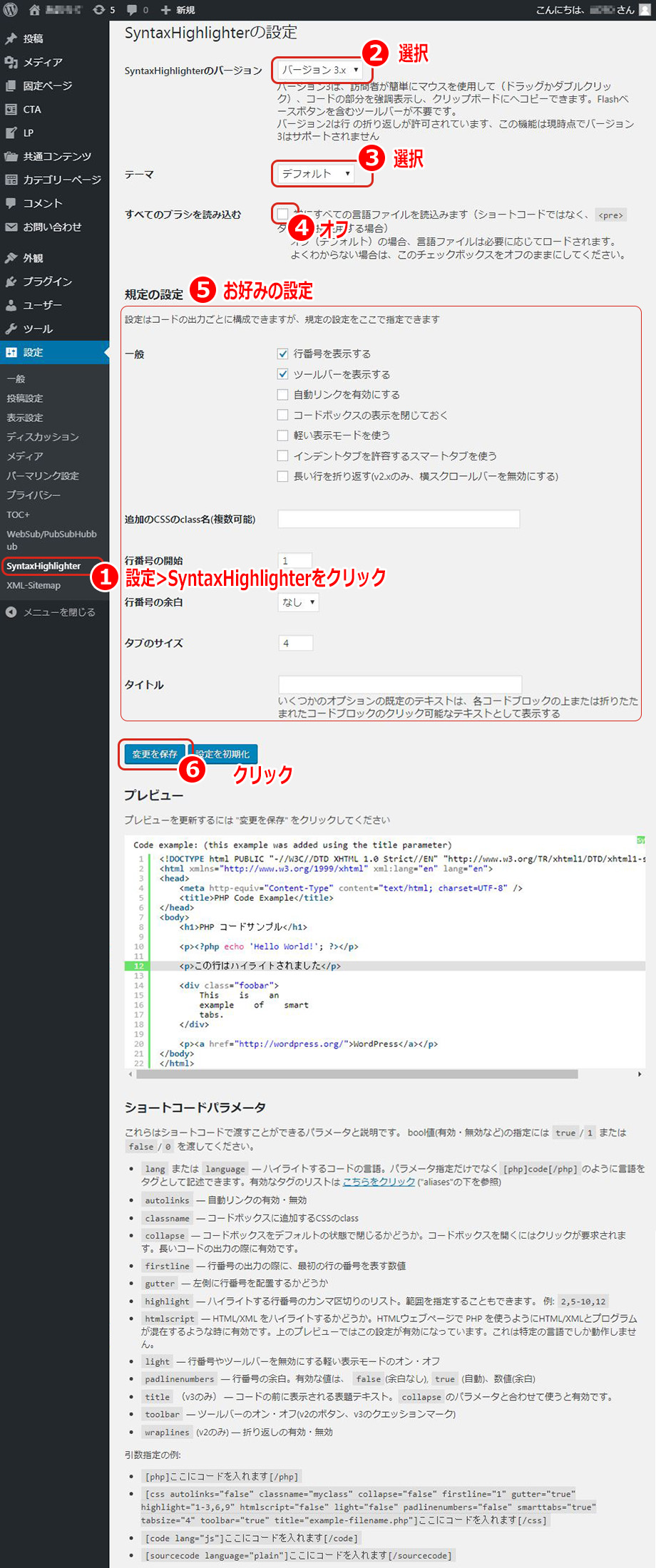
SyntaxHighlighter Evolvedの設定

SyntaxHighlighter Evolvedの設定を行います。
基本的に自分の好みで設定すれば良く、デフォルトのままでも問題ありません。
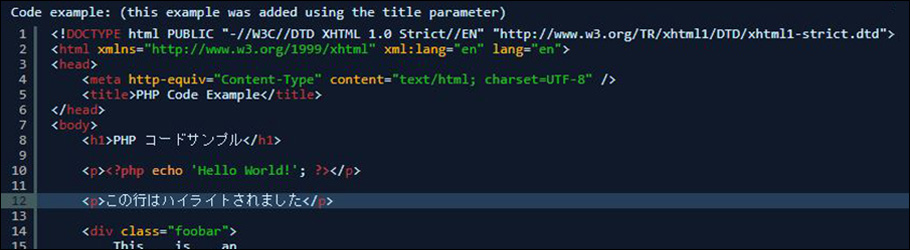
バージョン3
コードが長い場合、折り返さずにスクロールバーが表示されます
コードをダブルクリックするだけで全選択できるのでコードのコピーが楽です
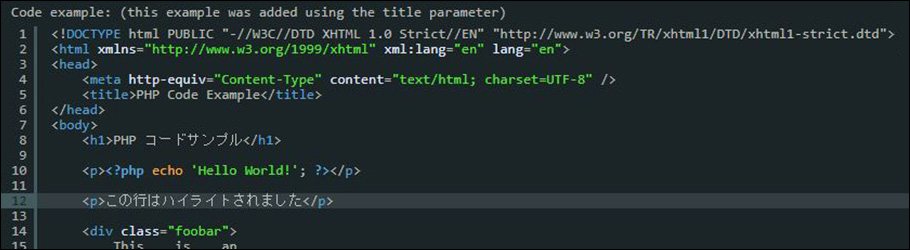
バージョン2
コードが長い場合、折り返して表示されます
コードのコピーなどはツールボックスから操作します
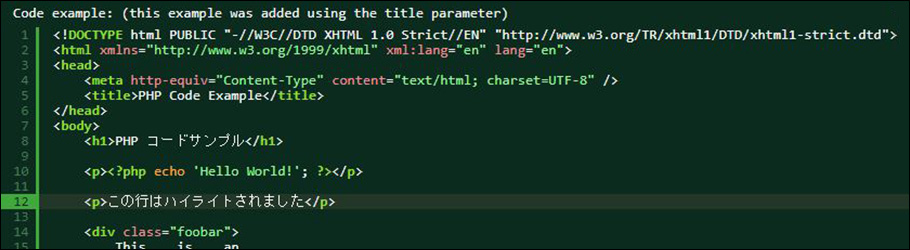
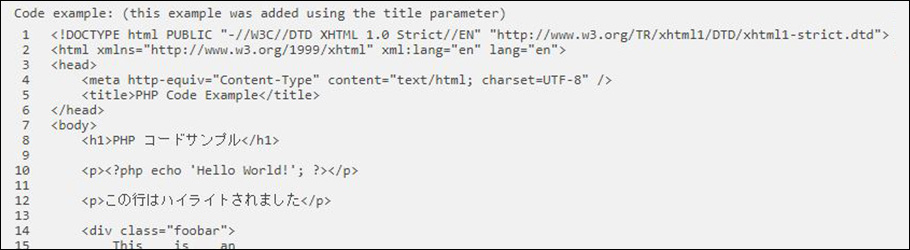
Default

Django

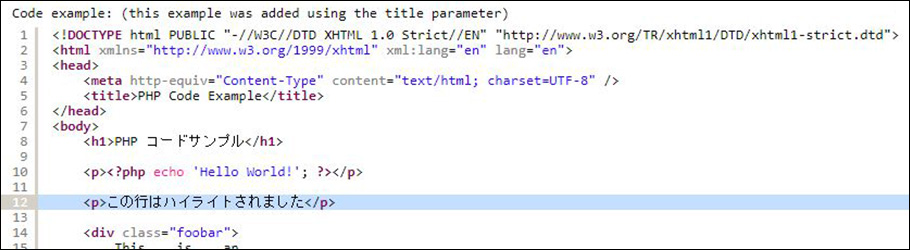
Eclipse

Emacs

Fade to Grey

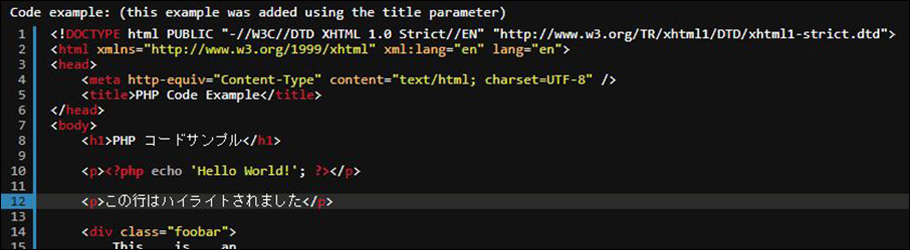
Midnight

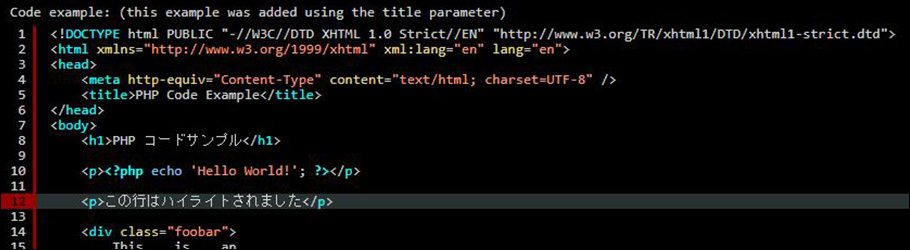
RDark

Non

<pre>タグを使用しコードをそのまま表示する場合にチェックしますが、[[CSS]]、[[PHP]]など殆どのショートコードが用意されているので、<pre>タグを使用することは無いです
⑤規定の設定:必要により、好みで設定します ⑥「設定を保存」ボタン:クリックしますSyntaxHighlighter Evolvedの使い方
SyntaxHighlighter Evolvedは、以下の言語に対応しています。
使い方は簡単、[[強調したい言語]]...[[/強調したい言語]]のようにショートコードが使用できます。
対応言語
bash
clojure
coldfusion
cpp
csharp
css
delphi
fsharp
diff
groovy
html
javascript
java
matlab (keywords only)
objc
perl
php
text
powershell
r
ruby
scala
sql
vb
xml
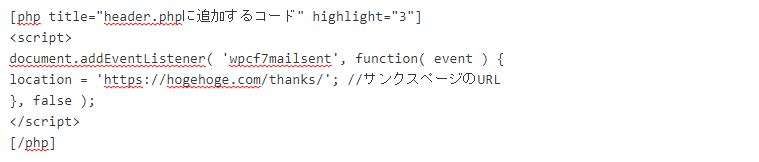
使い方
入力例

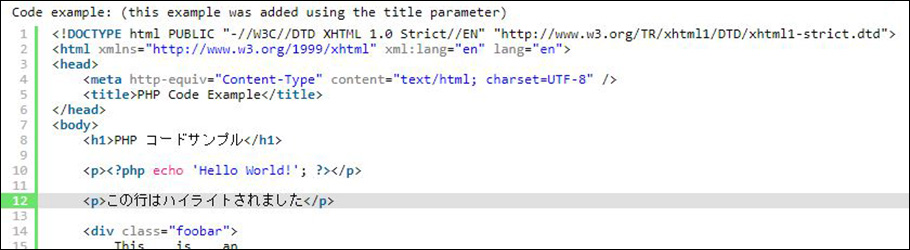
表示例
<script>
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'https://hogehoge.com/thanks/'; //サンクスページのURL
}, false );
</script>
以上、【WordPress】ソースコードを綺麗に表示するSyntaxHighlighter Evolvedプラグインの導入方法でした。